App description
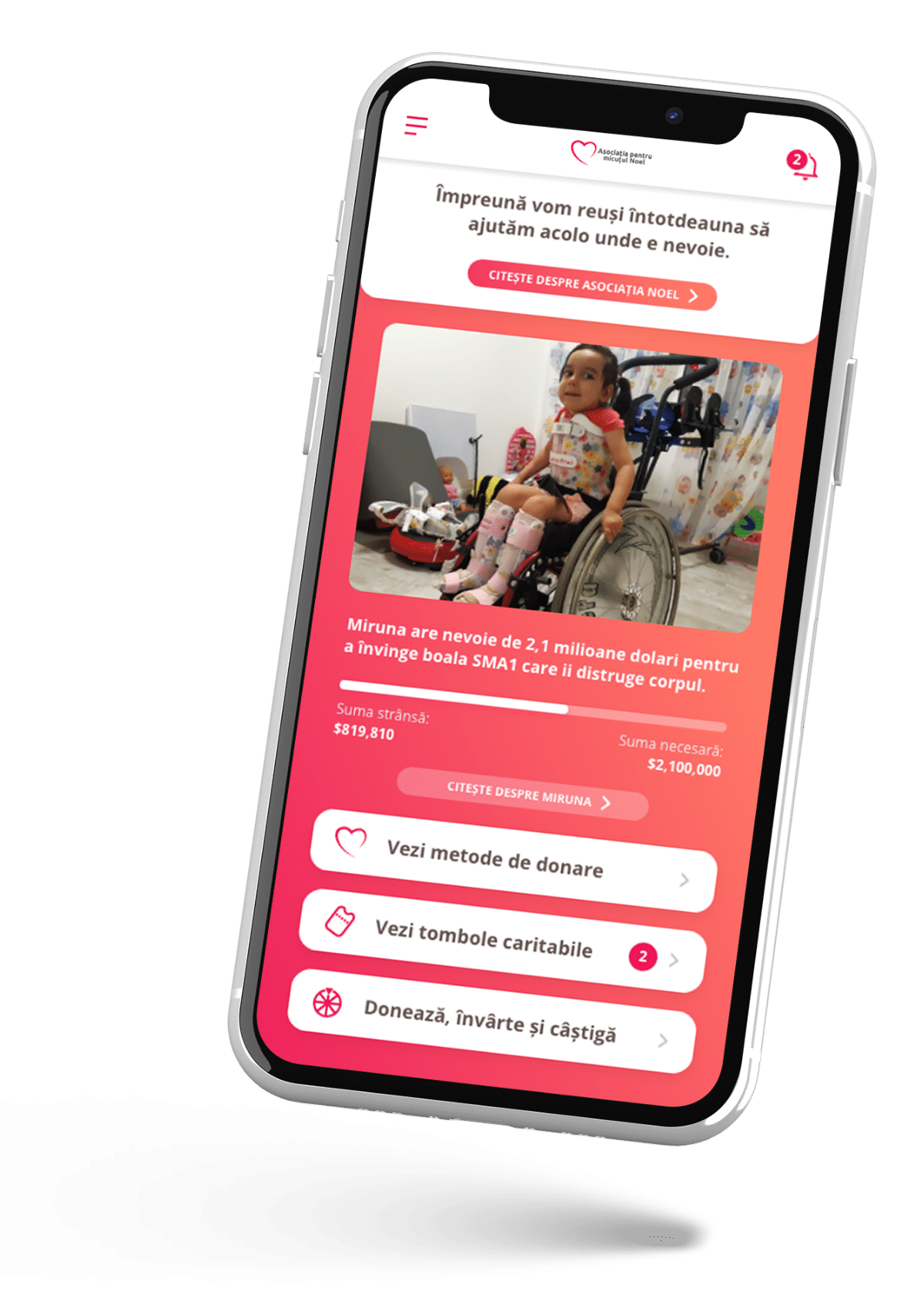
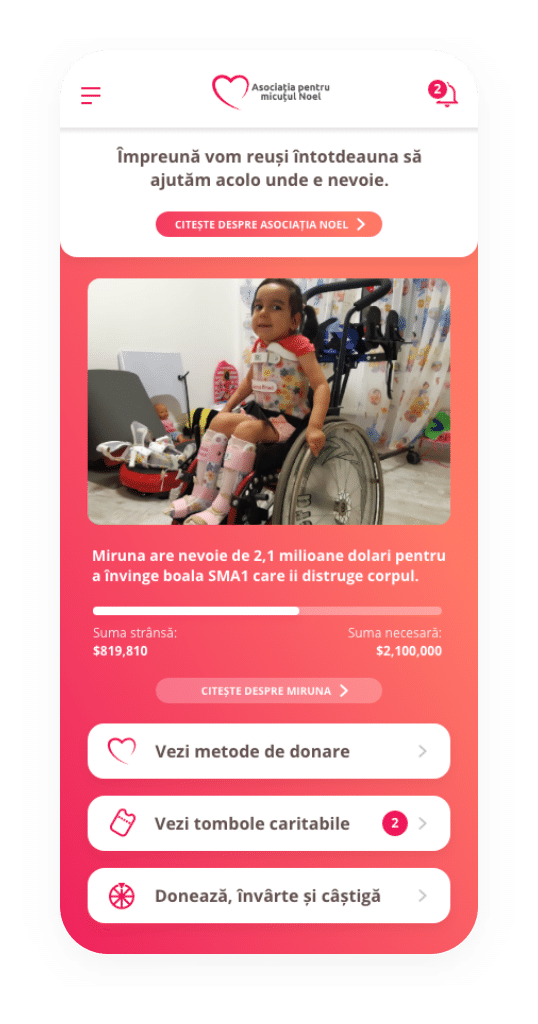
The Noel Association helps children diagnosed with SMA to receive the ZolgenSMA treatment. The app is a centralized donation ecosystem for current and future Noel Association donors and, at the same time, the kickstarting of a community that will gradually replace the Noel Association’s dependency on external platforms.

Challenge
Strategy phase
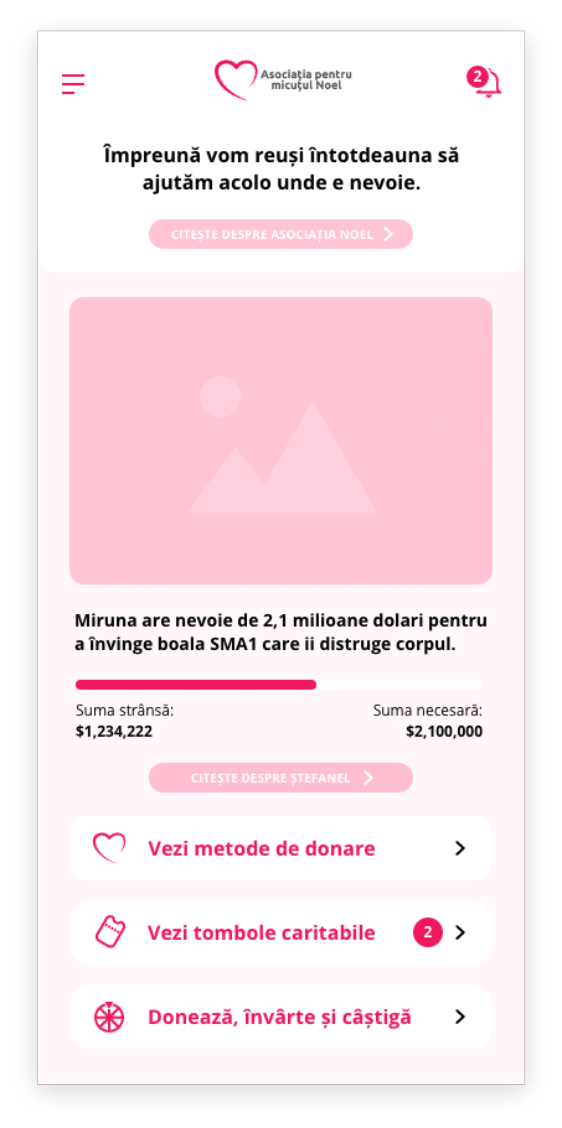
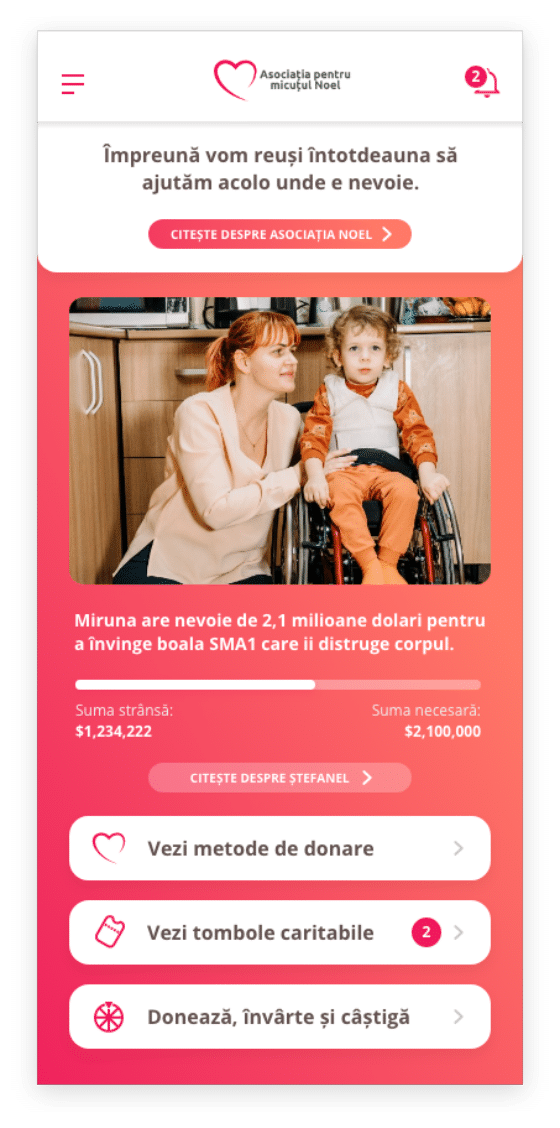
Based on our research and group analytics, the app’s user base consists of 80% women, between 25 and 44 years old, most of them mothers. Most of the users are not tech-savvy and spend too much time finding information on the cases or a way to easily donate. For this reason we came up with a very clean and organized way of showing the information in different app modules and making sure that all important information and call-to-action are within reach.
Design phase
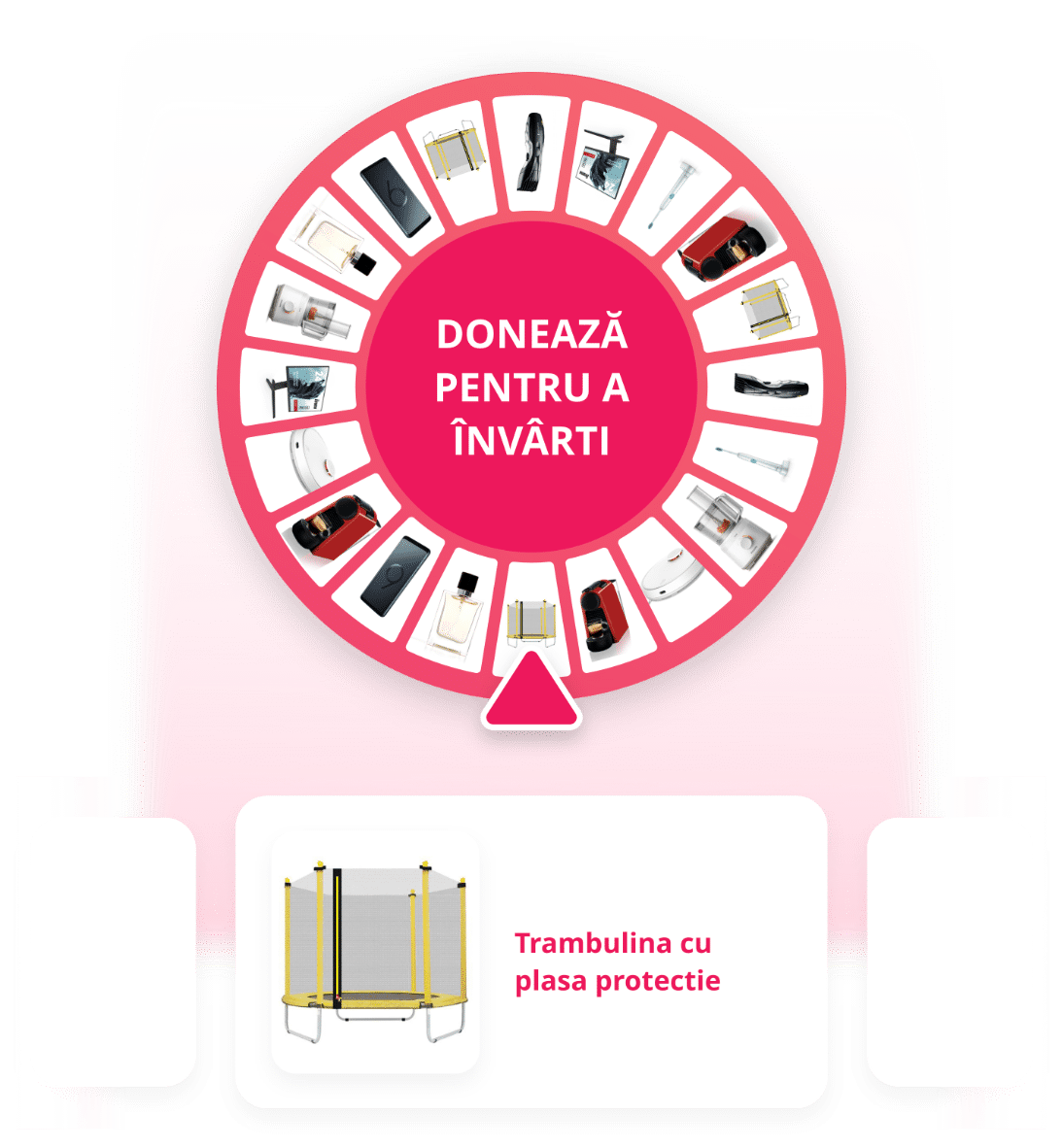
Designing the Donate, Spin and Win in-app game was both fun and challenging since a lot of elements needed to be tackled in order to provide the user with a flawless UX and UI in terms of: trust, ease of use and clarity.



Key features
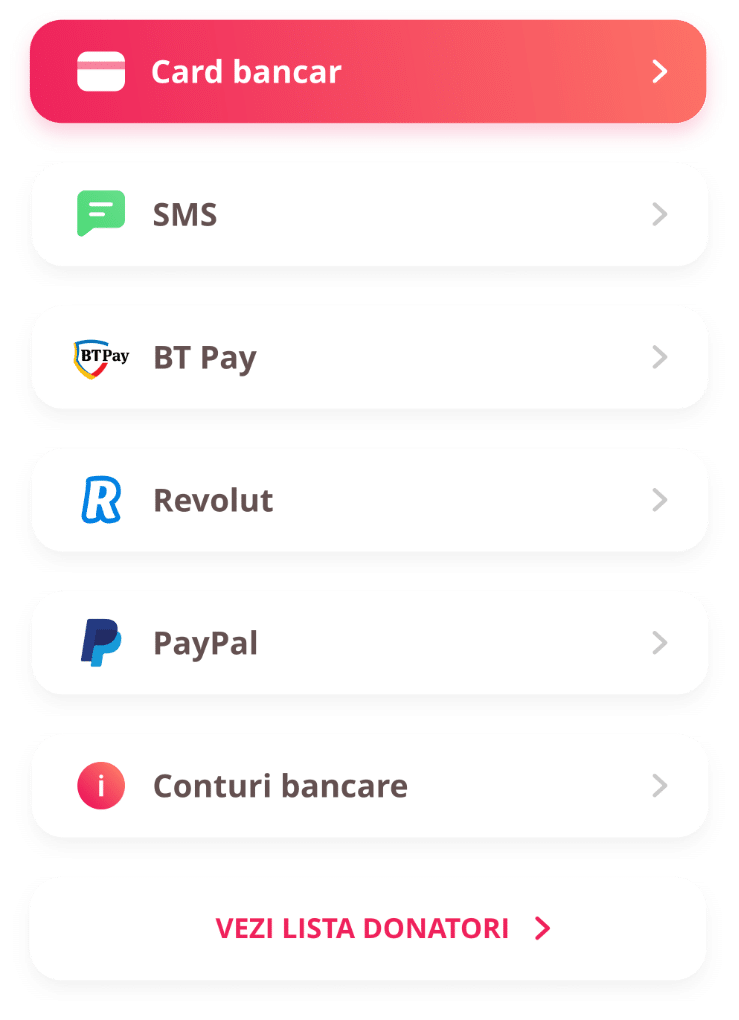
Donation process
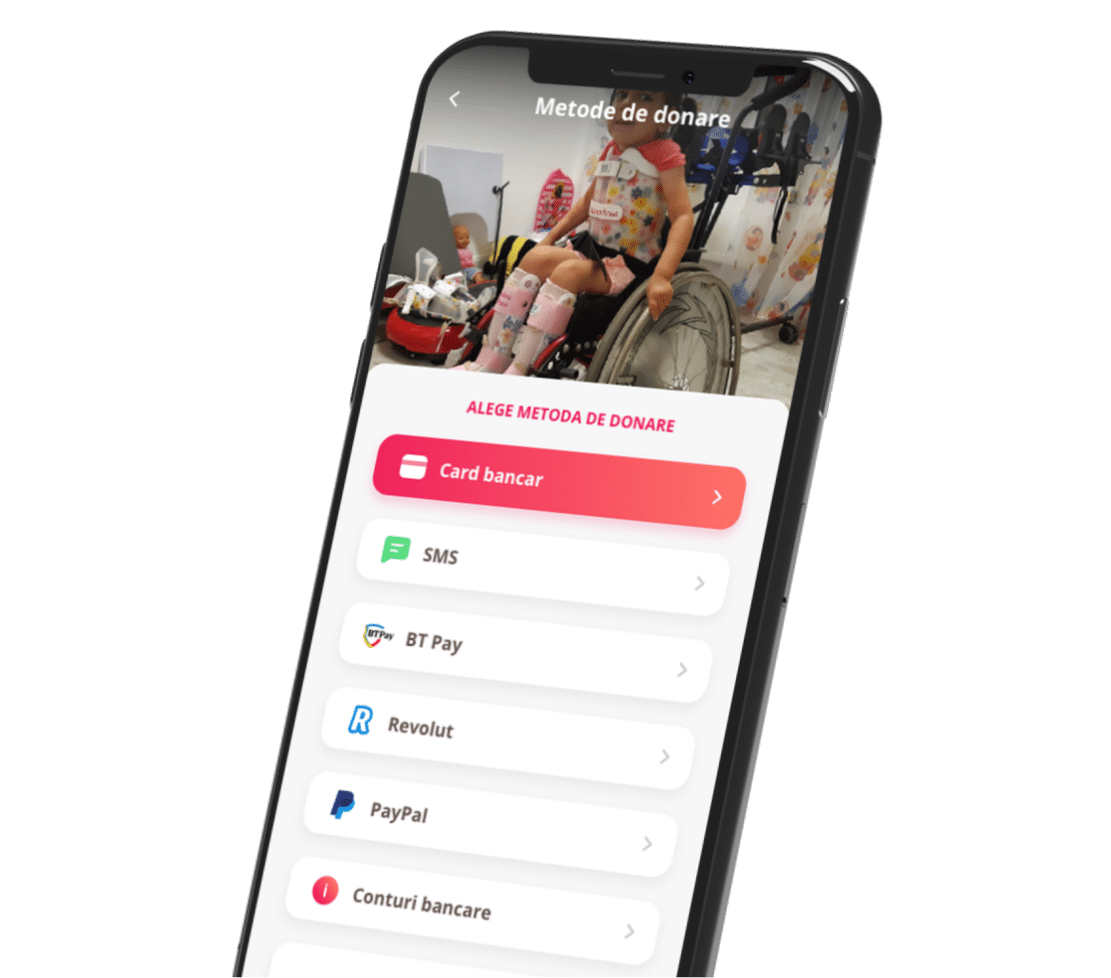
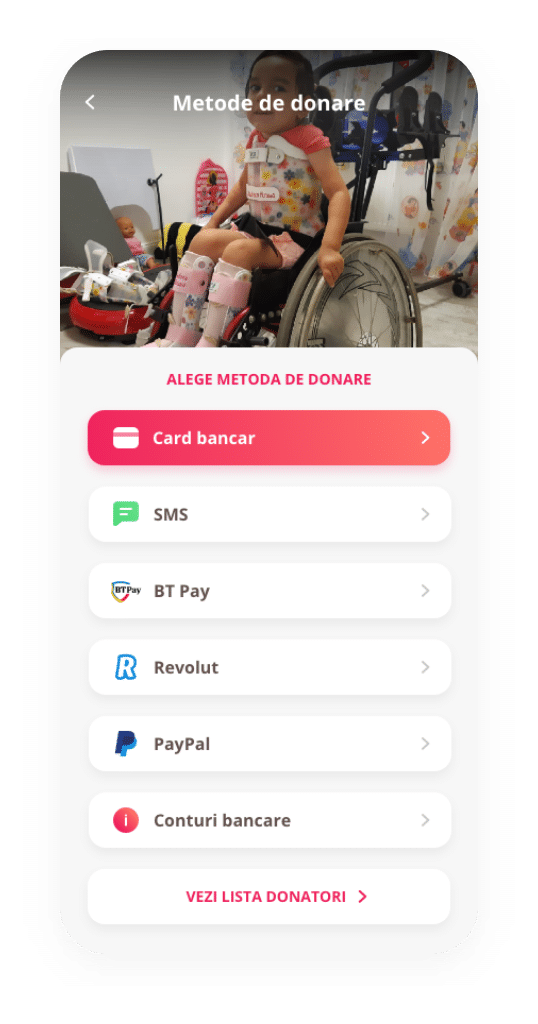
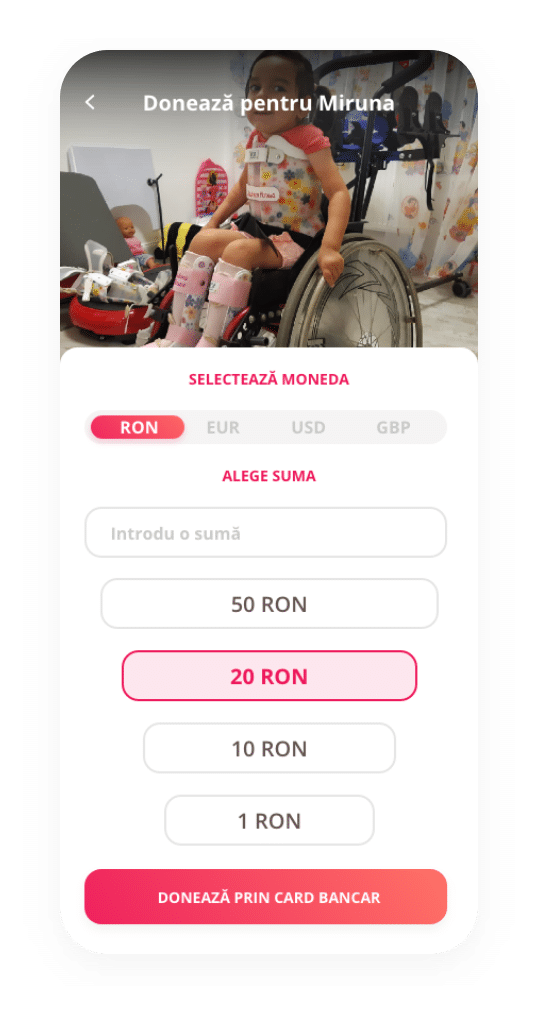
After previously encountering numerous problems related to the donation process, there were three directions to attend to:
- A transparent and intuitive donation process filled with explanations and a number of ways to engage the user in selecting a favorite donating method or engage in a recurrent donation
- Letting the user know he contributed to a noble cause and feel good knowing he helped save a life
- Adding more donation options, via: Credit card, SMS, Revolut and Paypal


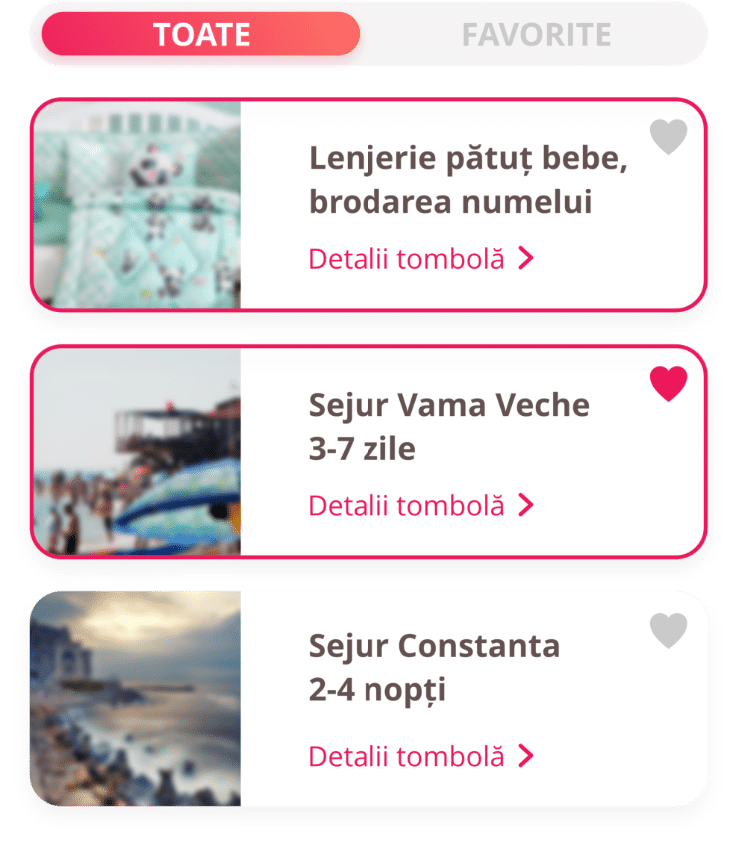
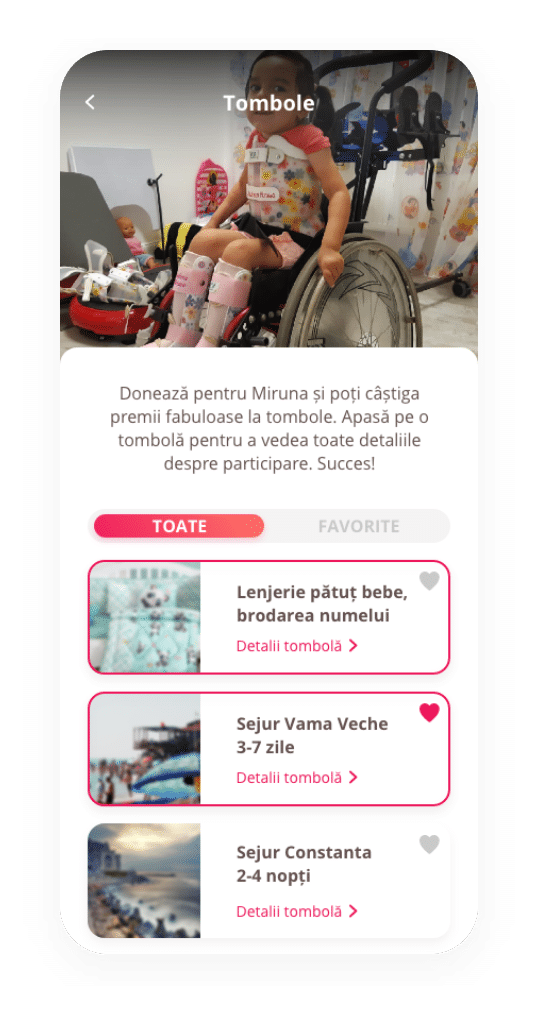
Raffles
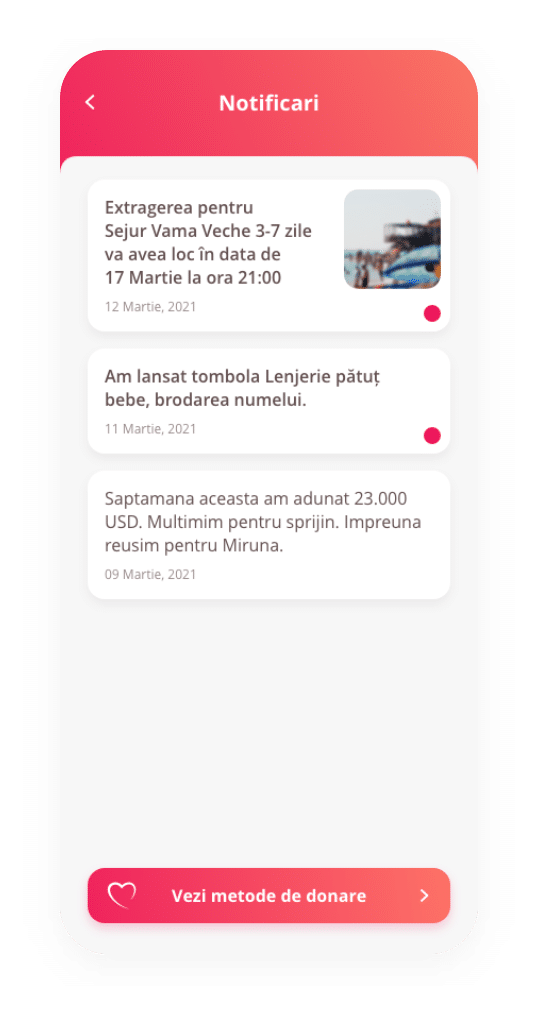
Finding information about raffles on a third party platform’s group was quite difficult since the platform does not allow a centralization of information adapted to the needs of the Noel Association. With the new raffles module, users can see notifications of new raffles, a list of active and favorite raffles and much more.
Donate, spin and win

Technology
React Native (Android & iOS)
NodeJS (Backend)
Postgres (DB)
Delivery Time
Strategy phase:
2 weeks
Design phase:
3 weeks
Development phase:
7 weeks
Screens







Client feedback
Turning your idea into a top-notch iOS mobile application implies a thorough iOS app development process, in which we deliver perfection at every stage.